自分のプロジェクトとしてHTML5を使おうとしているのですが、それについての技術的な話です。
HTML5でJavaScriptでCanvasに図を書いたりテキストを書いたりしておーいいなあと思ってましたが、さてこの書いた絵にインタラクションをつけようかな、、、と思って急に固まってしまいました。
ずーっとFlashばっかりだったのでインタラクションを付けるなんてハナクソのような作業だと思っていましたがHTML5のCanvasでやるのは作業量を考えるとあまり現実的ではないなと思います。実際やっていませんからどれだけ大変かは想像でしかありませんが、考えただけでぐったりして戦闘前から投げ出したい感じになると思います。
それで、結論だけ書きますとそういうインタラクションをやろうと思って調べていくとSVGを使うべきだということになるわけです。私は少なくともそういう風に考えました。
ただこれがまたSVGと聞いただけでなんだかなーと、なんかそれはそれであんなXMLを書くのはイヤだなーと思うのが普通。しかしそこは流石、歴史の長いテクノロジーなだけあって、エディターとかも既に世の中にあったりします。
で、そういったSVG関連のものを探していて知ったのは、Raphaëlというとてもいい感じのJavaScriptによるSVGエディタがあるんですよ。もちろんJavaScriptはHTML5に書きなぐれます。サンプルは以下。
このRaphaëlですが、結構ググると日本語でも情報が書かれており、正直なところ私が今頃やっとHTML系のことに興味を持って調べたので、知ったというだけで、その世界では結構有名なライブラリなのだと思います。
そもそもRaphaëlはSVGエディタであると紹介するよりも、Flashなしできれいなグラフィックとインタラクティビティを実現できるたった20KBのJavaScriptのライブラリなのだと説明するべきかもしれません。
まだ上記のコードを書いたにすぎないので分からないことばかりですが、HTML5とRaphaëlでしばらく進めて行ってみようと思っています。
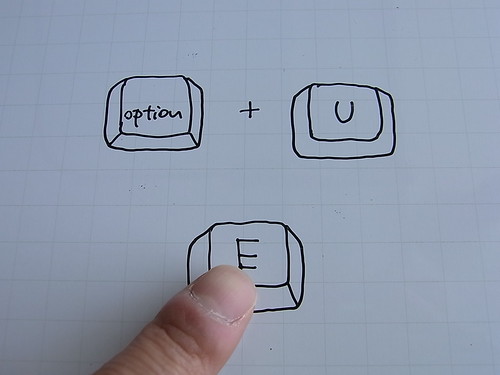
尚、Raphaëlのëを入力することができないとお嘆きのMacユーザーの方は、まず


そしてこのRaphaelのサイトに行くと、このプロジェクトは煎茶ラボがやってるんだと書いてあるわけです。さらにロゴはわさびキューブさんがデザインされているみたい。
ってか、煎茶さん、わさびさん、どちらの方も日本の方ではないよね? と思いますが、日本語の社名が増えるのは嬉しいです。今後のご活躍を期待しております。
ちなみに上記のソースコードはUTFのBOMなしで保存する必要があります。
コメント